Frontend

uilabs
uilabs.devExperimental laboratory of fine UIDeveloper Tips by Umar Hansa
umaar.comA developer tip, in the form of a gif, in your inbox each week. Subscribe to Dev Tips to get these in your inbox
Developer Roadmaps - roadmap.sh
roadmap.shCommunity driven roadmaps, articles and guides for developers to grow in their career.
Get your pages indexed within 48 hours.
requestindexing.com
rodz/input-otp
input-otp.rodz.devOne-time password input component for React. Accessible. Unstyled. Customizable. Open Source. Build your own OTP form effortlessly.
10000+ Themes for shadcn/ui
ui.jln.devExplore 10000+ themes for shadcn/ui and easily copy them into your project. Or just create your own theme from scratch!
Grayscales
grayscal.esBeutiful and clean grayscales to use in your projects.
Notion Avatar Maker
notion-avatar.vercel.appAn online tool for making notion-style avatars.
Animations on the web
animations.devA course that teaches you how to craft animations that make people feel something.
12 Days of Web
12daysofweb.devA year-end celebration of fundamental web technologies: HTML, CSS, and JavaScript.
.imgsrc
imgsrc.ioGenerate beautiful Open Graph images with zero effort.
Master React
master-react.georgemoller.comEmpower Your Frontend Journey with 100+ Insightful Infographics and 70+ video tutorials for Crafting Exceptional Web Experiences!Understanding Accessibility
understandingaccessibility.com
windstatic.
windstatic.comA set of elements & layouts made with Tailwind CSS and Alpine.js.Free Core Web Vitals History checker
rumvision.comUnlock the power of Core Web Vitals with our free history checker. Simply enter your domain to view 6 months of progress or regression data and optimize your website's user experience. Stay ahead of the competition and start improving now
Gitness: Open-Source Code Hosting & CI/CD Pipeline Engine
gitness.comUnlock superior Git workflows with Gitness. Experience seamless code reviews, robust CI/CD solutions, and up to 4x faster pipeline execution. Begin your journey in just 30 seconds.
Builder Velocity: it's about time
velocity.builder.ioClaim your ticket for this AI launch event by Builder.io + Figma
Origin-aware animations
emilkowal.ski
CSS Selectors: A Visual Guide & Reference
fffuel.coVisual guide to CSS selectors, including pseudo-classes (:nth-child, :hover,...), functional pseudo-classes (:not, :is,...) and pseudo-elements.
Million.js
million.devThe Virtual DOM Replacement for React
react-hot-toast - The Best React Notifications in Town
react-hot-toast.comAdd beautiful notifications to your React app with react-hot-toast. Lightweight. Smoking hot by default.
Vaul
vaul.emilkowal.skiDrawer component for React.
Build UI - High-quality videos on frontend development
buildui.comLearn how to build modern user interfaces for the web.
Tailwind Variants – tailwind-variants
tailwind-variants.orgThe power of Tailwind combined with a first-class variant API.
The interactive way to master modern React – react.gg
react.ggThe interactive way to master modern React — from the team at ui.dev.
Blog posts by Ryan Mulligan
ryanmulligan.devBlogging my general thoughts and rambles, code snippets, and front-end web dev discoveries
Fjolt
fjolt.comLet's look at all the utility types in TypeScript
Unlighthouse
unlighthouse.devLike Google Lighthouse, but it scans every single page.
Open Props: sub-atomic styles
open-props.styleOpen source CSS custom properties to help accelerate adaptive and consistent design. Available from a CDN or NPM, as CSS or Javascript.
GitButler | Git Branching, Refined
gitbutler.comA Git client for simultaneous branches on top of your existing workflow..
page-speed.dev
page-speed.devSee and share Core Web Vitals and PageSpeed Insights results simply and easily.
Tailwind CSS Color Generator | UI Colors
uicolors.appGenerate, edit, save and share Tailwind CSS color shades based on a given hexcode or HSL color.Tailwind CSS button collection - Click-to-copy integration
buttons.ibelick.comDiscover a collection of Tailwind CSS buttons designed to enhance your website's look. Easy to integrate with a copy-paste, no js.
Aceternity UI
ui.aceternity.comBeautiful Tailwind CSS and Framer Motion Components, built with Next.js and TypeScript.
Lightning CSS
lightningcss.devAn extremely fast CSS parser, transformer, bundler, and minifier.
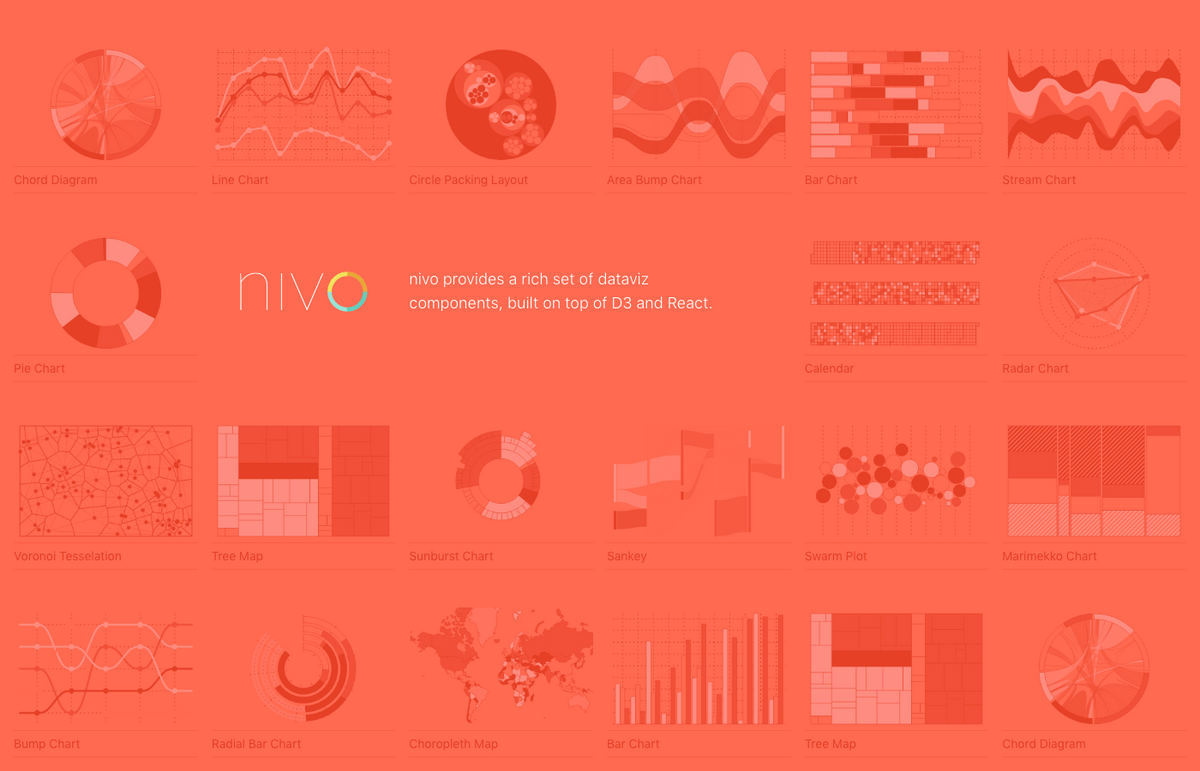
Home | nivo
nivo.rocksSupercharged React dataviz components.
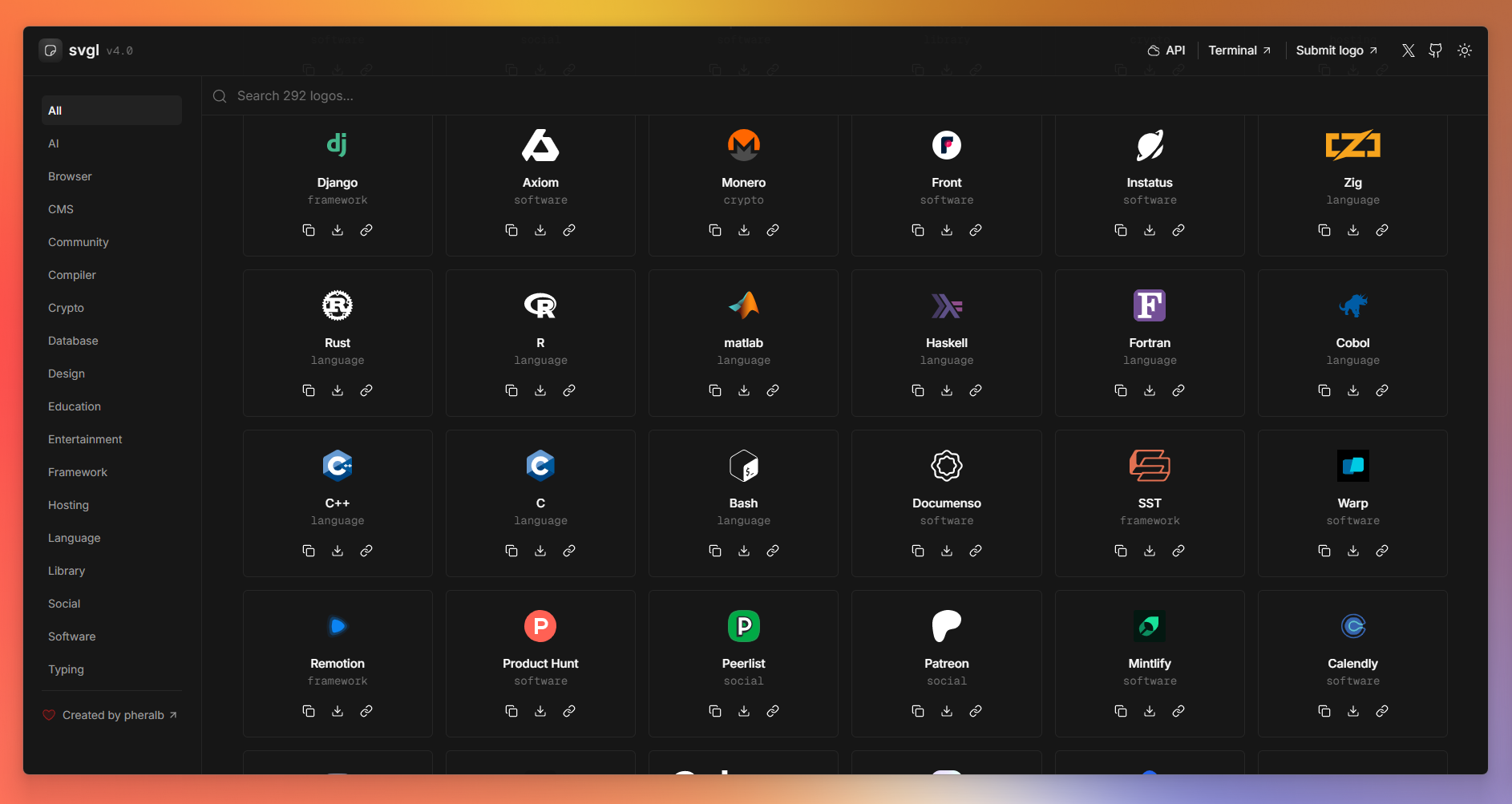
svgl
svgl.vercel.appA beautiful library with SVG logos
Graphite - How the fastest developers ship code
graphite.devDevelopers use Graphite to create smaller pull requests, stay unblocked, and ship faster. Built for stacking, integrated with GitHub & VS Code.
CSS Analytics - Project Wallace
projectwallace.comThe best CSS Analyzer on the web. Check your CSS complexity, specificity, performance, design tokens and much more.
Mesh — Create beautiful SVG gradients
mesh.aarv.meMesh allows you to create stunning mesh gradients and export them as SVG, completely for free.
Carousel | GUI Challenges
gui-challenges.web.app🤓
Easing Gradients
larsenwork.comSupercharge your gradients with non-linear color mix and custom color spaces.Typehero
typehero.devLevel up your typescript skills with interactive exercises
LLM Report
llm.reportGet Detailed Insights About Your OpenAI API Costs
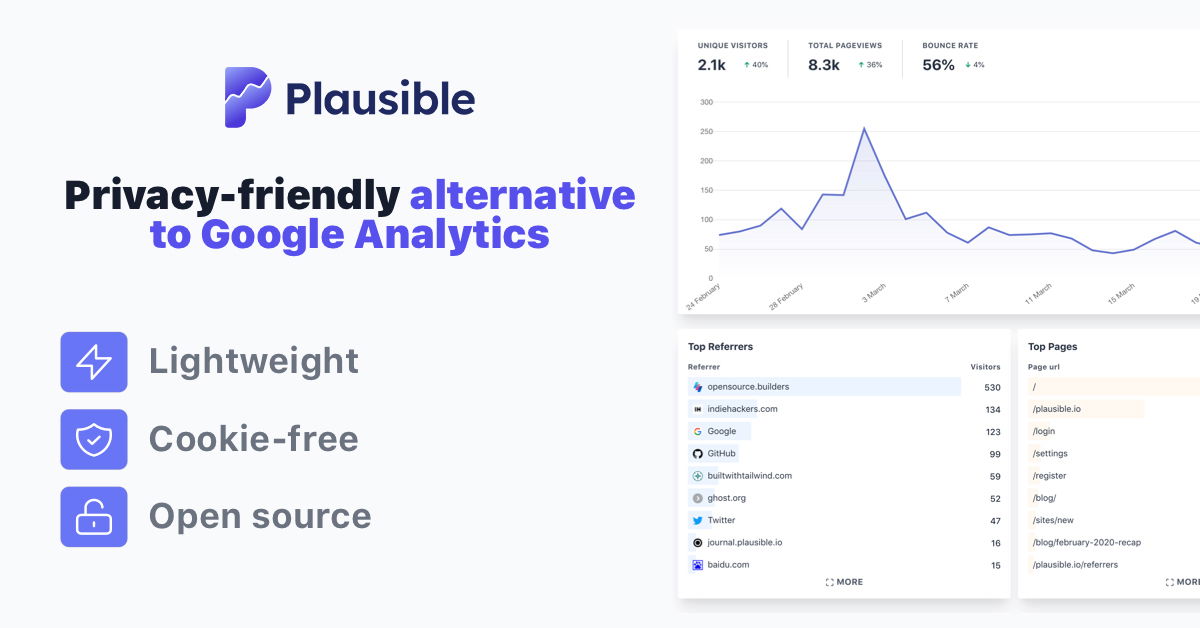
Plausible Analytics
plausible.ioPlausible is a lightweight and open-source Google Analytics alternative. Your website data is 100% yours and the privacy of your visitors is respected.
Smooth and simple transitions with the View Transitions API - Chrome Developers
developer.chrome.comThe View Transition API allows page transitions within single-page apps, and will later include multi-page apps.Introduction – react-tweet
react-tweet.vercel.appEmbed tweets in your React application.
BaseLayer
baselayer.devAstro description
React Aria Components
react-spectrum.adobe.comReact Aria Components is a library of unstyled components built on top of the React Aria hooks. It provides a simpler way to build accessible components with custom styles, while offering the flexibility to drop down to hooks for even more customizability where needed.